Case-study
Travail individuel
Pour débuter le projet Iolce, j'ai dû choisir entre plusieurs vidéos. Mon choix s'est porté sur la conférence "Data, Design, Code" de Shirley Wu. J'ai analysé et résumé la confrence. Il fallait donc bien comprendre la conférence pour en faire un résumé entre 2000 et 2500 caractères et le mettre sur la page « mon expérience » .

Les choix de conférences
Travail de groupe
Ensuite des groupes se sont formés pour faire un résumé en groupe sur la conférence et le placer sur la page d'accueil de nos sites respectifs. Mon groupe s’est composé de Aurélie, François, Tanguy et Florent. Notre résumé devait faire entre 400 et 500 caractères. Pour plus de facilité nous avons travaillé sur un Google doc pour simplifier notre travail et pour qu'on puisse tous réfléchir ensemble en même temps.
Le logo
Après le résumé, j’ai créé le logo pour mon site. Créer ce logo était assez rapide mais le choix des couleurs était difficile. Le bleu et le mauve n'étaient pas assez contrastés, donc j'ai changé la couleur et j'ai pris du rouge et du beige.

Mes testes de création de logo
Choix des couleurs
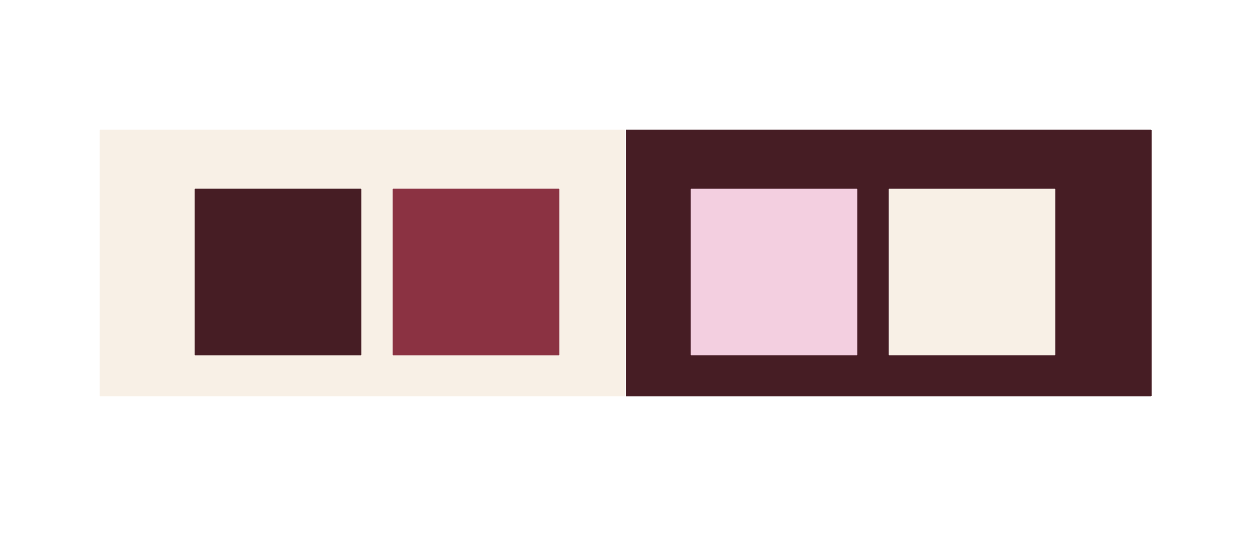
Quand je dois choisir des couleurs, la première chose que je fais, c’est d’aller sur le site "Code-couleur" pour avoir une idée des couleurs que je pourrais utiliser. Mais les couleurs que je choisissais n’allaient pas les unes avec les autres. Finalement mon choix s’est porté sur le rouge, le beige et le rose. Le rouge apporte le peps que Shirley Wu avait lors de la conférence, le beige apporte le sérieux d'une conférence et le rose fait référence à son site web.

Mon choix de colorie
Les typographies
Comme le sujet devait être sur la conférence, j’ai donc utilisé une typo assez droite pour donner un côté sérieux. Mon choix c’est donc porter sur la Dosis pour les textes. Pour contraster le sérieux de la typo des textes, j’ai choisi d’utiliser la Livvic, qui est un peu cursive. Et c’est également pour montrer la bonne humeur et le dynamisme que Sherley Wu avait lors de la conférence.
Les grilles CSS
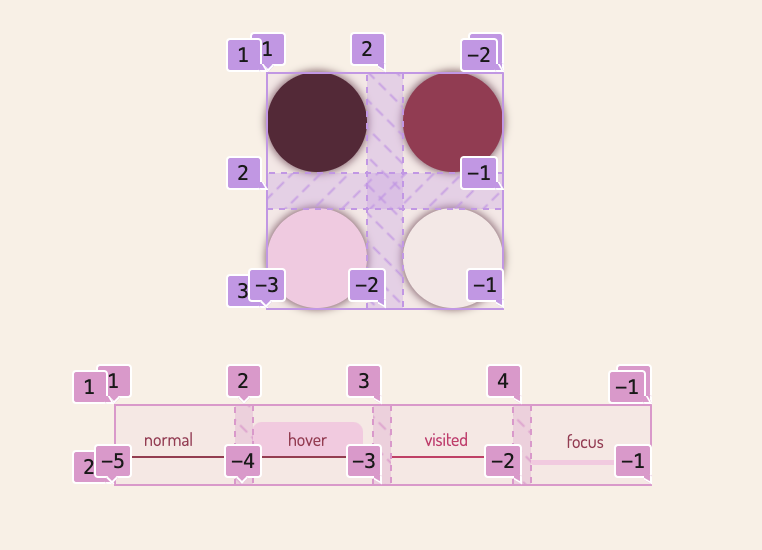
Pour ce site l'utilisation des grilles CSS était obligatoire. J'ai donc appliqué ce que j'ai appris. Et après des échecs et de l'aide, j'ai appris à les utiliser et à les appliquer.

Utilisation des grilles CSS
Quelques explications
J'ai raté les 3 remises d'Iolce pendant l'année à cause de mes doutes à propos de mon choix d'option, ce qui m'a conduit à une baisse de moral et s'ajoute à ça la présence de ma belle-mère pratiquement tous les jours. Je n'ai donc pas fini le site à temps. Durant ce mois de juillet, j'ai demandé de l'aide à Aurélie car il y avait certain points que je ne comprenais pas. J'ai terminé mon site en terminant le design, les effets sur les liens et la navigation, j'ai modifié le case-study et ajouté les grilles Css. Le dark mode a été modifi en ne mettant qu'un seul bouton, le copyright est généré en Javascript et le menu a été amélioré.
